css常用小知识点
本文共 1335 字,大约阅读时间需要 4 分钟。
1、鼠标移上去变成手型、禁用
手型:在元素的style属性中添加 cursor:pointer 即可
禁用:在元素的style属性中添加 cursor:no-drop或者 cursor:not-allowed 即可2、样式绑定
:style="index % 2 == 0 ? 'margin-right:20px' : ''"
3、字符间距
letter-spacing来设置字与字间距_字符间距离,字体间距css样式
4、VUE双击事件
5、平均分配
display: flex;align-items: center;
编译之后的效果很明显,界面的布局也很合理,看起来很清晰。那么究竟这个属性是干嘛用的呢?
Flex是Flexible Box的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。设为Flex布局以后,子元素的float、clear和vertical-align属性将失效。 它即可以应用于容器中,也可以应用于行内元素。(以上说明结合微信开发者工具说明)2009年,W3C提出了一种新的方案----Flex布局,可以简便、完整、响应式地实现各种页面布局。目前,它已经得到了所有浏览器的支持,这意味着,现在就能很安全地使用这项功能。6、自动计算高度
calc(100vh - 10px) //表示整个浏览器窗口高度减去10px的大小 calc(100vw - 10px) //表示整个浏览器窗口宽度减去10px的大小
vw Viewport宽度, 1vw 等于viewport宽度的1%
vh Viewport高度, 1vh 等于viewport高的的1%7、自动换行
style="word-wrap: break-word;word-break: break-all;"
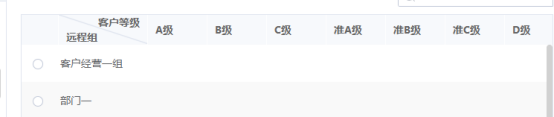
8、表格头添加斜杠

远程组客户等级{ { scope.row.name}}
.l-b { position: absolute;left: 0;bottom: -10px;}.r-t { position: absolute;right: 0;top: -10px;}.xie-line{ position: absolute;width: 120px;height: 40px;margin-left: -10px; }.xie-line::before{ content: "";position: absolute;left: 0;top: 0;width: 100%;height: 20px;box-sizing: border-box;border-bottom: 1px solid #e1e6f0;transform-origin: bottom center;animation: slash 5s infinite ease;transform: rotateZ(18deg) scale(1.414)} 9、空格
持续更新中…
转载地址:http://qayai.baihongyu.com/
你可能感兴趣的文章
2019.2.29
查看>>
聊聊我当年在培训学校做开发的经历
查看>>
用Docker搭建Redis主从复制的集群
查看>>
盘点这些年我出的书,以及由此得到的收获
查看>>
用Python的Pandas和Matplotlib绘制股票KDJ指标线
查看>>
面试必问:对java多线程里Synchronized的思考
查看>>
最近接了本分布式组件面试书的选题,请大家一起来提意见
查看>>
Redis整合MySQL和MyCAT分库组件(来源是我的新书)
查看>>
Java程序员普遍存在的面试问题以及应对之道(新书第一章节摘录)
查看>>
程序员高效出书避坑和实践指南
查看>>
计算机方面毕业生怎样写简历
查看>>
从软件公司的异同点讲起,聊聊未来的程序员该如何选公司和谋规划
查看>>
我不想安于当前的限度,以达到所谓的幸福,回顾下2020年的我
查看>>
如何在面试中介绍自己的项目经验(面向java改进版)
查看>>
通过写n本书的积累,我似乎找到了写好技术文章的方法(回复送我写的python股票电子书)
查看>>
如果很好说出finalize用法,面试官会认为你很资深
查看>>
分析若干没面试机会和没体现实力的简历
查看>>
用python的matplotlib和numpy库绘制股票K线均线
查看>>
以互联网公司的经验告诉大家,架构师究竟比高级开发厉害在哪?
查看>>
GanttProject 使用的控件第三方包:jdnc-modifBen.jar
查看>>